现代浏览器都自带开发者工具,其中谷歌的浏览器chrome以其优异的性能在浏览器市场占据了主要位置。
这里就以chrome为例向大家介绍如何在 Chrome 浏览器上进行 JavaScript 代码的运行与调试。
Chrome 是由 Google 开发的免费网页浏览器,对于前端开发来说(尤其是调试代码)非常方便。
Chrome 官网地址:https://www.google.com/intl/zh-CN/chrome/。
打开开发者工具
我们在 Chrome 浏览器中可以通过按下 F12 按钮或者右击页面,选择"检查"来开启开发者工具。

也可以在右上角菜单栏选择 "更多工具"-->"开发者工具" 来开启:

Console调试窗口
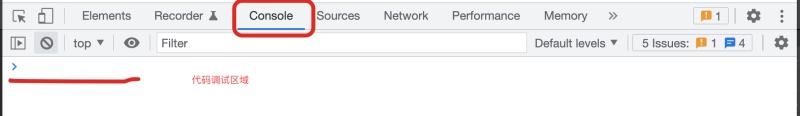
打开开发者工具后,我们可以在 Console 窗口调试 JavaScript代码,如下图:

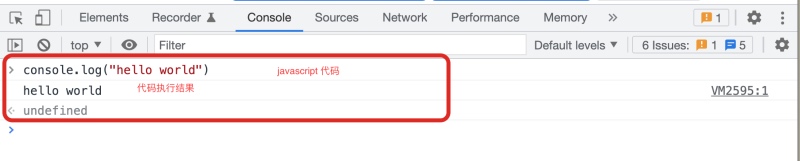
上图中我们在 > 符号后输入我们要执行的代码 console.log("hello world"),按回车后执行。
我们也可以在其他地方复制一段代码过来执行,比如复制以下代码到 Console 窗口,按回车执行:
console.log("hello world")
console.log("python-xp.com - 轻松学")

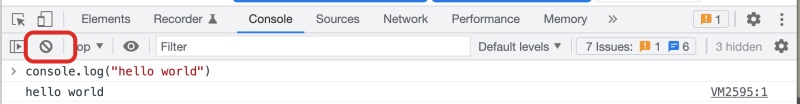
清空 Console 窗口到内容可以按清除按钮:

Chrome snippets
Step1: 进入Chrome snippets窗口
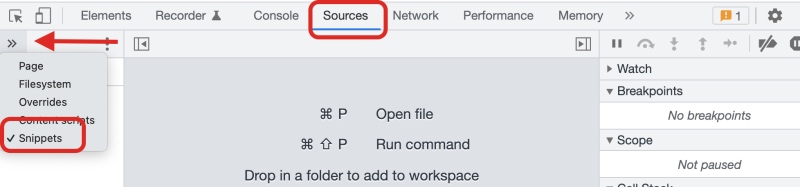
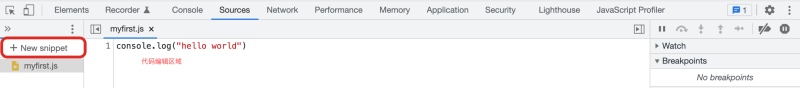
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件:

Step2: 创建js脚本
点击 Create new snippet 后,会自动创建一个文件,右键点击文件名可以改名,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。
console.log("hello world")
console.log("python-xp.com - 轻松学python")

Srep3: 运行js脚本
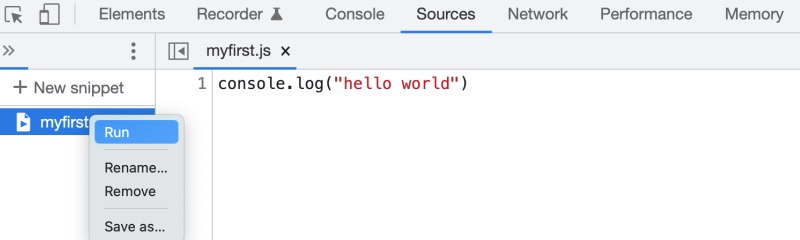
保存后,右击文件名,选择 "Run" 执行代码:

程序运行结果在console窗口输出显示

讨论区