网页布局
网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。

头部区域
头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的 logo:
头部区域代码
<style>
body {
margin: 0;
}
/* 头部样式 */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="header">
<h1>头部区域</h1>
</div>
</body>
菜单导航区域
菜单导航条包含了一些链接,可以引导用户浏览其他页面:
菜单导航区域实例代码
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* 头部样式 */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接 - 修改颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
</style>
</head>
<body>
<div class="header">
<h1>头部区域</h1>
</div>
<div class="topnav">
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#">链接</a>
</div>
</body>
内容区域
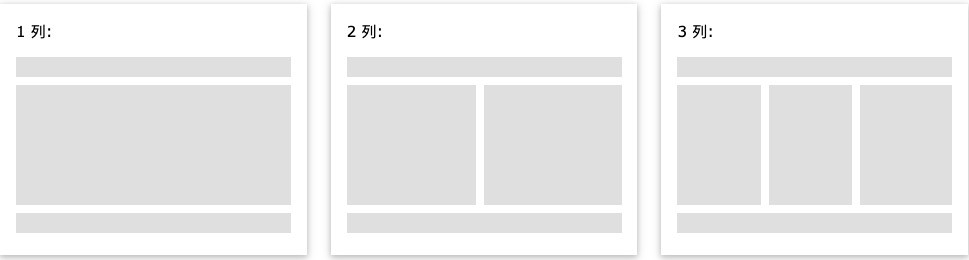
内容区域一般有三种形式:
- 1 列:一般用于移动端
- 2 列:一般用于平板设备
- 3 列:一般用于 PC 桌面设备

我们将创建一个 3 列布局,在小的屏幕上将会变成 1 列布局(响应式):
CSS3 响应式布局实例
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* 头部样式 */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接 - 修改颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建三个相等的列 */
.column {
float: left;
width: 33.33%;
}
/* 列后清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 - 小于 600 px 时改为上下布局 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>头部区域</h1>
<p>重置浏览器大小查看效果。</p>
</div>
<div class="topnav">
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#">链接</a>
</div>
<div class="row">
<div class="column">
<h2>第一列</h2>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!</p>
</div>
<div class="column">
<h2>第二列</h2>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!</p>
</div>
<div class="column">
<h2>第三列</h2>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!</p>
</div>
</div>
</body>
提示:要设置两列可以设置 width 为 50%。创建 4 列可以设置为 25%。
提示:如果你想了解更多 @media 的规则可以查看 CSS3 多媒体查询。
提示: 现在更高级的方式是使用 CSS Flexbox 来创建列的布局,但 Internet Explorer 10 及更早的版本不支持该方式, IE6-10 可以使用浮动方式。
CSS Flexbox 的更多内容可以查看 CSS3 弹性盒子(Flex Box)。
不相等的列
不相等的列一般是在中间部分设置内容区域,这块也是最大最主要的,左右两次侧可以作为一些导航等相关内容,这三列加起来的宽度是 100%
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* 头部样式 */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接 - 修改颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建三个不相等的列 */
.column {
float: left;
padding: 10px;
}
/* 左右两侧宽度 */
.column.side {
width: 25%;
}
/* 中间区域宽度 */
.column.middle {
width: 50%;
}
/* 列后面清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 - 宽度小于600px时设置上下布局 */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>头部区域</h1>
<p>重置浏览器大小查看效果。</p>
</div>
<div class="topnav">
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#">链接</a>
</div>
<div class="row">
<div class="column side">
<h2>左侧栏</h2>
<p>Python-XP 手册</p>
</div>
<div class="column middle">
<h2>主区域内容</h2>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!!</p>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!</p>
</div>
<div class="column side">
<h2>右侧栏</h2>
<p>猿变教育 - 帮您实现职场华丽变身!</p>
</div>
</div>
</body>
底部区域
底部区域在网页的最下方,一般包含版权信息和联系方式等。
CSS3 实例
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* 头部样式 */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接 - 修改颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建三个相等的列 */
.column {
float: left;
padding: 10px;
}
/* 左右两侧宽度 */
.column.side {
width: 25%;
}
/* 中间区域宽度 */
.column.middle {
width: 50%;
}
/* 列后面清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 - 宽度小于600px时设置上下布局 */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}
/* 底部样式 */
.footer {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="header">
<h1>头部区域</h1>
<p>重置浏览器大小查看效果。</p>
</div>
<div class="topnav">
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#">链接</a>
</div>
<div class="row">
<div class="column side">
<h2>左侧栏</h2>
<p>Python-XP手册 - 方便</p>
</div>
<div class="column middle">
<h2>主区域内容</h2>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!!</p>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!!</p>
</div>
<div class="column side">
<h2>右侧栏</h2>
<p>猿变教育 - 帮您实现职场华丽变身!</p>
</div>
</div>
<div class="footer">
<p>底部区域</p>
</div>
</body>响应式网页布局
通过以上等学习我们来创建一个响应式等页面,页面的布局会根据屏幕的大小来调整:
CSS3 响应式布局实例代码
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial;
padding: 10px;
background: #f1f1f1;
}
/* 头部标题 */
.header {
padding: 30px;
text-align: center;
background: white;
}
.header h1 {
font-size: 50px;
}
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航条链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接颜色修改 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建两列 */
/* Left column */
.leftcolumn {
float: left;
width: 75%;
}
/* 右侧栏 */
.rightcolumn {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
/* 图像部分 */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* 文章卡片效果 */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* 列后面清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 底部 */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* 响应式布局 - 屏幕尺寸小于 800px 时,两列布局改为上下布局 */
@media screen and (max-width: 800px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
/* 响应式布局 -屏幕尺寸小于 400px 时,导航等布局改为上下布局 */
@media screen and (max-width: 400px) {
.topnav a {
float: none;
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>我的网页</h1>
<p>重置浏览器大小查看效果。</p>
</div>
<div class="topnav">
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#" style="float:right">链接</a>
</div>
<div class="row">
<div class="leftcolumn">
<div class="card">
<h2>文章标题</h2>
<h5>2019 年 4 月 17日</h5>
<div class="fakeimg" style="height:200px;">图片</div>
<p>一些文本...</p>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!!</p>
</div>
<div class="card">
<h2>文章标题</h2>
<h5>2019 年 4 月 17日</h5>
<div class="fakeimg" style="height:200px;">图片</div>
<p>一些文本...</p>
<p>猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身! - 猿变教育 - 帮您实现职场华丽变身!!</p>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>关于我</h2>
<div class="xpimg" style="height:100px;">图片</div>
<p>关于我的一些信息..</p>
</div>
<div class="card">
<h3>热门文章</h3>
<div class="xpimg"><p>图片</p></div>
<div class="xpimg"><p>图片</p></div>
<div class="xpimg"><p>图片</p></div>
</div>
<div class="card">
<h3>关注我</h3>
<p>一些文本...</p>
</div>
</div>
</div>
<div class="footer">
<h2>底部区域</h2>
</div>
</body>

讨论区