现在,我们该看看后台了
已经忘记了后台的地址了么?
访问: http://127.0.0.1:5000/admin
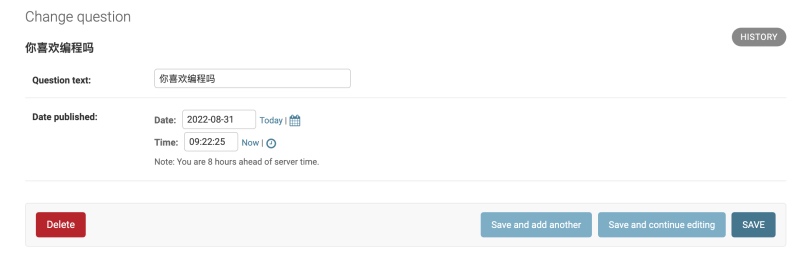
然后选择一条Question,点击标题,即可进入编辑状态

默认界面缺陷
这是默认的表单样式,但是很多时候,我们需要对表单做更多精细化的控制:
1. 比如 用户名不可以修改
2. 适当的字段提示
3. 进行适当排序
4. 分组显示
5. 显示关联对象
........
设置编辑字段
打开polls/admin.py文件
添加QuestionAdmin类
from django.contrib import admin
from .models import Question
# 新增
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text']
# 传入QuestionAdmin
admin.site.register(Question, QuestionAdmin)上述代码解释:
1. admin.ModelAdmin - 后台模型管理基类
2. QuestionAdmin - Question后台管理类
3. fields属性 - 设置Question后台字段与顺序
4. 初学者容易忽略将QuestionAdmin传入register方法
修改完成后,重启服务器,进入后台可以看到发布日期在文本框上方
字段分组显示
如果字段很多,通常会对他们进行分组,比如用户信息,可能分为基本信息,家庭信息
要达到分组的目的,可以使用fieldsets属性
......
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
('第一段', {'fields': ['question_text']}),
('第二段', {'fields': ['pub_date']}),
]
......添加关联对象
每个Question应该包含一些选项,否则没有意义,所以在这个编辑页面应该可以填充选项
现在假设每个问题默认可以提供3个选项,选项数量可以添加
首先需要注册关联对象Choice
from .models import Choice, Question
# ...
admin.site.register(Choice)通过这么添加后,进入Choice添加页面,可以发现Question自动变为可以选择的下拉菜单
优化添加投票流程
虽然上面的操作可以实现添加投票与选项的功能,但是不太方便,我们希望在创建一个Question的时候,同时添加相应的选项
注释刚才的admin.site.register(Choice)代码,进行如下修改:
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
('第一段', {'fields': ['question_text']}),
('第二段', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]在上面这段代码中,创建了一个ChoiceInline类
1. admin.StackedInline - 选项显示方式, StackedInline(垂直), TabularInline(水平)
2. model - 关联模型
3. extra - 对应几个选项
在QuestionAdmin中,添加了一个属性inlines,然后将需要显示的ChoiceInline类包含在列表成员中

讨论区